こんにちは!
皆さんは、Matplotlibで出力した文字が重なって読めない、読みにくいと思ったことはありませんか?
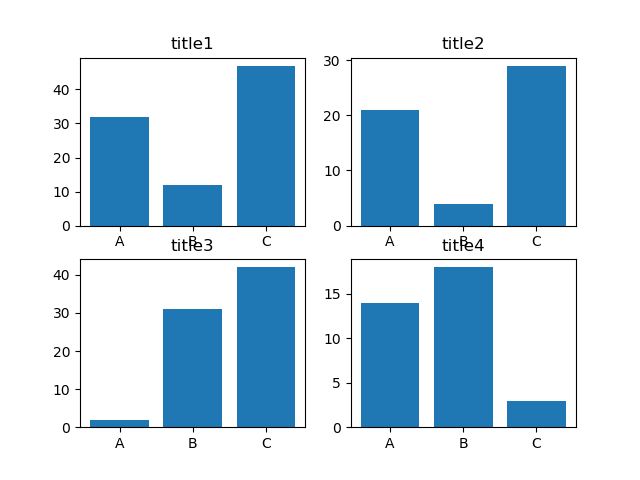
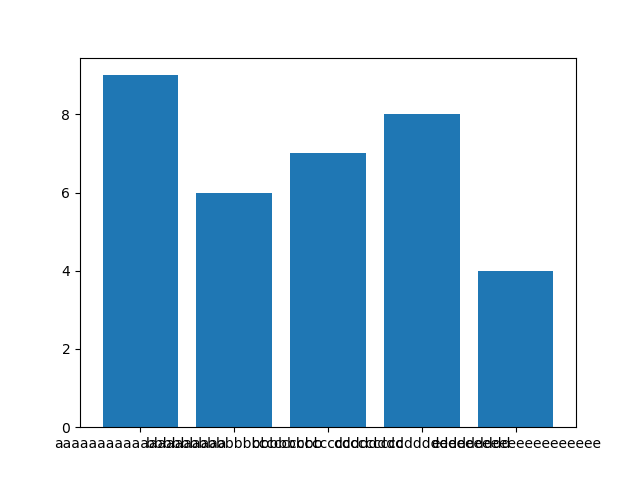
例えば、以下の1枚目のグラフのように上のグラフのx軸のラベルとしたのグラフのタイトルが重なって読めなくなったり、2枚目のグラフのようにx軸の文字が重なって読めなくなったりということがありますよね。


このような経験したことがある方は多いのではないでしょうか?
今回の記事では、Matplotlibで出力した文字が重なる以下の2つの状況での解消方法を紹介していきます。
- 上のグラフのx軸のラベルと下のグラフのタイトルの重なりの解消
- x軸のラベルの重なりの解消
棒グラフを用いて説明するので、棒グラフの描き方も押さえておきましょう!
こんにちは! 前回の記事では、簡単なグラフの描き方として、折れ線グラフ、曲線のグラフの描き方を紹介しました。 [sitecard subtitle=あわせて読みたい url=https://py-memo.com/python/[…]
投資、就活、英語についての記事を書いています。
気になる方は是非見てみてください!
・【就活】理系大学生・大学院生の就活に英語は必要?就活での体験を答えます!
・【英語】就活に使える!大学生にオススメの英語の勉強法を紹介!
上のグラフのx軸のラベルと下のグラフのタイトルの重なりを解消する
上のグラフのx軸のラベルと下のグラフのタイトルの重なりを解消するには、「tight_layout()」を使用します。
tight_layout()をグラフを表示させる前に記述することによって簡単に重なりを解消することができます。
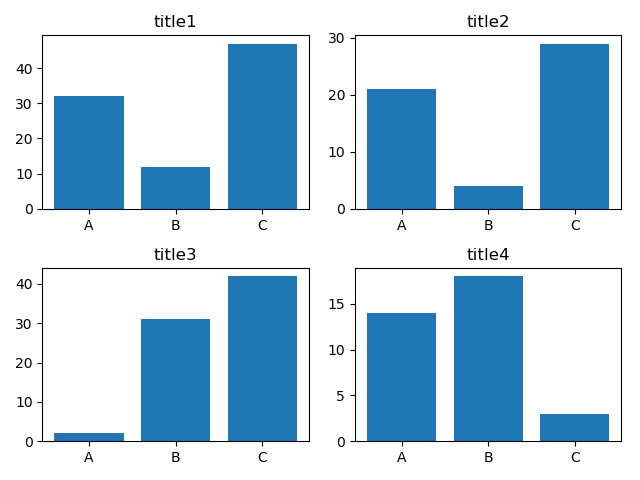
以下のコードは、tight_layout()を用いて重なりを解消させるプログラムです。
ソースコード
import matplotlib.pyplot as plt
x1, y1 = range(0, 3), [32, 12, 47]
x2, y2 = range(0, 3), [21, 4, 29]
x3, y3 = range(0, 3), [2, 31, 42]
x4, y4 = range(0, 3), [14, 18, 3]
label = ["A", "B", "C"]
fig = plt.figure()
ax1 = fig.add_subplot(2, 2, 1)
ax1.bar(x1, y1, tick_label=label)
ax1.set_title("title1")
ax2 = fig.add_subplot(2, 2, 2)
ax2.bar(x2, y2, tick_label=label)
ax2.set_title("title2")
ax3 = fig.add_subplot(2, 2, 3)
ax3.bar(x3, y3, tick_label=label)
ax3.set_title("title3")
ax4 = fig.add_subplot(2, 2, 4)
ax4.bar(x4, y4, tick_label=label)
ax4.set_title("title4")
plt.tight_layout()
plt.show()実行結果

show()でグラフを表示させる前にtight_layout()を記述することで簡単に重なりを解消することができましたね。
グラフの並べ方は以下の記事を参考にしましょう。
こんにちは! 皆さんはMatplotlibで作成したグラフを並べたいと思ったことはありませんか? Python初心者 2つのグラフを比較したいときは並べるね! 複数のグラフを個別に作成して、パワーポイント等で使用する際に横に並べ[…]
x軸のラベルの重なりを解消する
x軸のラベルの重なりを解消する実用的な方法は、主に以下の2つです。
- x軸のラベルの文字を縦にする
- x軸とy軸を入れ替える
それでは2つの方法について、1つずつ見ていきましょう。
x軸のラベルの文字を縦にする
x軸ラベルの文字を縦にするには、「xticks()」を使用します。
xticks(rotation=90)と記述することで、90度回転し、文字を縦にすることができます。
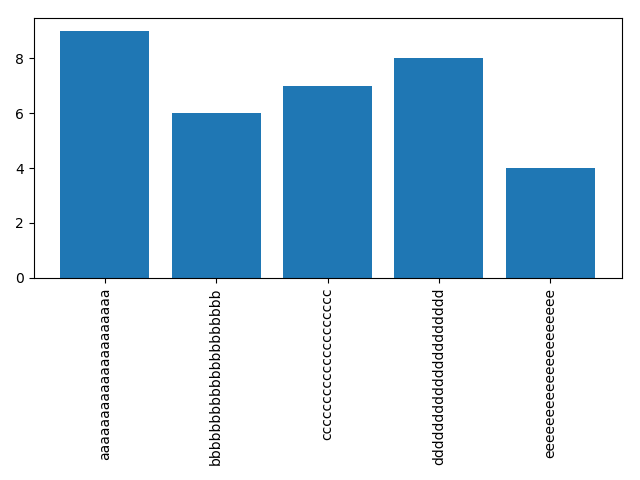
以下のコードは、x軸のラベルの文字を縦にしてグラフを描くプログラムです。
ソースコード
import matplotlib.pyplot as plt
label = ["aaaaaaaaaaaaaaaaaaaa", "bbbbbbbbbbbbbbbbbbbb", "cccccccccccccccccccc", "dddddddddddddddddddd", "eeeeeeeeeeeeeeeeeeee"]
y = [9, 6, 7, 8, 4,]
plt.bar(label, y)
plt.xticks(rotation=90)
plt.tight_layout()
plt.show()実行結果

このコードでも、tight_layout()を使用していますが、その理由はx軸のラベルの文字が長い場合には画像に収まりきらないため、画像内に文字を全て入れるためです。
x軸とy軸を入れ替える
x軸とy軸を入れ替えるのは、使用するグラフによって方法が変わります。
棒グラフの場合は、「bar()」を「barh()」に変えて横棒グラフにするだけです。
棒グラフの描き方は以下の記事を参考に確認しておきましょう
こんにちは! 前回の記事では、簡単なグラフの描き方として、折れ線グラフ、曲線のグラフの描き方を紹介しました。 [sitecard subtitle=あわせて読みたい url=https://py-memo.com/python/[…]
その他のグラフでも、x軸とy軸に指定するリストなどを入れ替えるだけなので簡単に入れ替えることができます。
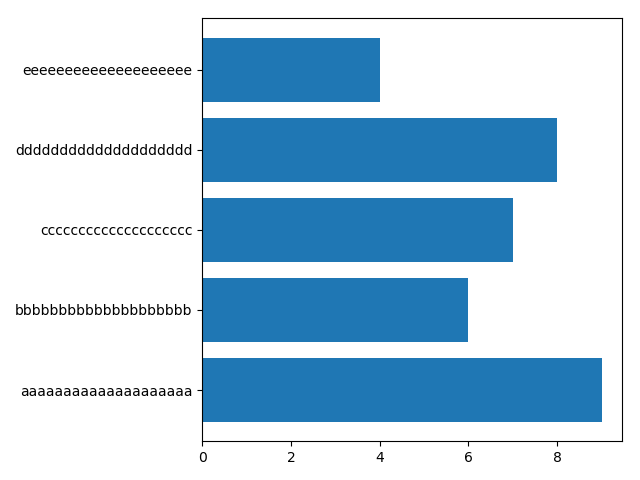
以下のコードは、横棒グラフに変更して文字の重なりを解消するプログラムです。
ソースコード
import matplotlib.pyplot as plt
label = ["aaaaaaaaaaaaaaaaaaaa", "bbbbbbbbbbbbbbbbbbbb", "cccccccccccccccccccc", "dddddddddddddddddddd", "eeeeeeeeeeeeeeeeeeee"]
x = [9, 6, 7, 8, 4,]
plt.barh(label, x)
plt.tight_layout()
plt.show()実行結果

このコードでも、先ほどの理由と同様にtight_layout()を使用しています。
まとめ
今回の記事では、以下の状況の重なりの解消方法を紹介しました。
- 上のグラフのx軸のラベルと下のグラフのタイトルの重なりの解消
→tight_layout()を使用 - x軸のラベルの重なりの解消
→sticks()を使用
x軸とy軸を入れ替える
目的に応じて使い分けて、重なりを解消し、見やすいグラフを作れるようになりましょう!